- Affinity Photo Ruler Software
- Ruler In Affinity Photo
- Affinity Photo Ruler Ipad
- Affinity Photo Download
- Affinity Photo Ruler Guides
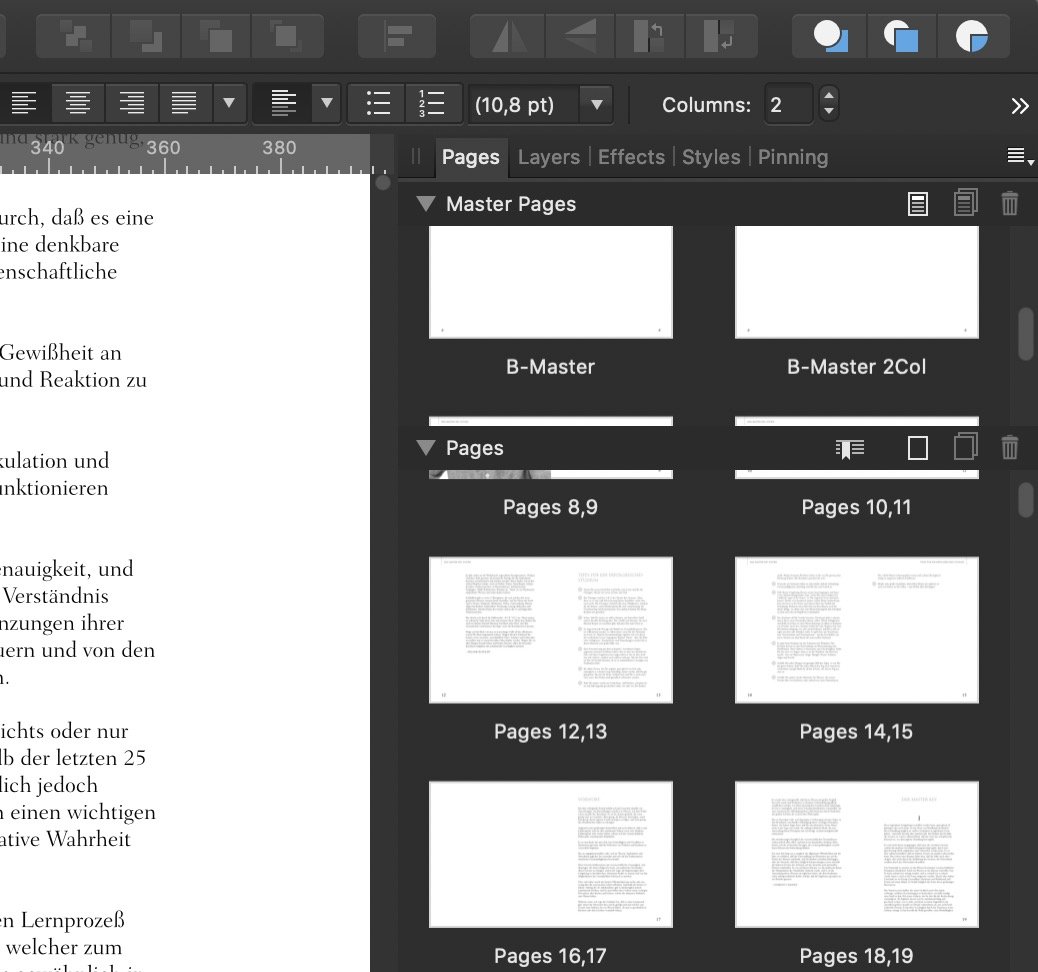
The Guides Manager, with examples of filled (left) and outline (right) guide styles behind. There’s another kind of guide in Affinity Publisher: ruler guides.These lines are added to a page by dragging from the horizontal or vertical ruler and can be freely positioned. Rulers, ruler guides and column guides Duration: 08:29 Position ruler and column guides on your master/publication page to snap to. How to Add Guides in Affinity Photo Ruler & Column Guides. In this tutorial, I show you how to add guides to your documents, images, and compositions in Affinity Photo. I explain the two types of guides in Affinity, including Ruler Guides and Column Guides, and show you how to add each type of guide to your compositions. Using layer masks in Affinity Photo is a powerful way to combine parts of several images into a single image or to limit the effect of adjustment layers and filters to only affect a part of your image. Layer masks are nondestructive. This means that you can modify them at any stage of your post-processing workflow. What Are Layer Masks? Layer masks allows you to control which part of an image.
Column guides divide a page into evenly spaced columns and rows, whose numbers you choose. As a design aid, they are a non-printing overlay on your document that is used to position and size elements to fulfil desirable design qualities like balance and harmony.
Affinity Photo Ruler Software
In practice, like many design ‘rules’, column guides can be broken if there’s a good justification. Use them as a starting point to ensure you have a fundamentally good page design in the first place and then experiment to add flourishes to your layout.
For example, an image might become more impactful if it breaks out of the grid formed by column guides.
Let’s look at how to work with column guides in Affinity Publisher.
Tip: Don’t confuse column guides with baseline grids, a separate design aid in Affinity Publisher that keeps the baselines of text in vertical alignment—even across multiple text frames.
baseline grids, a separate design aid in Affinity Publisher that keeps the baselines of text in vertical alignment—even across multiple text frames.How to set up guides in Affinity Publisher
To set up column guides, choose View > Guides Manager. On the manager’s right-hand side, click the Column setting’s arrow and drag the slider; the guides on the current page will update instantly.
Column guides sit within the page margins. Those margins can be adjusted in the Guides Manager’s mid-right section.
There’s another kind of guide in Affinity Publisher: ruler guides. These lines are added to a page by dragging from the horizontal or vertical ruler and can be freely positioned.
Ruler In Affinity Photo
You might use them to align objects when deviating from your column guides to make a layout more dynamic.
Ruler guide positions are listed on the left side of the Guides Manager. Double-click one to fine-tune it.
Apply column guides to multiple pages
Column and ruler guides are applied to the current page or spread only—the pages whose numbers are displayed at the bottom left of Publisher’s main window.
Use those controls or double-click a page/spread in the Pages Panel to change the current page—and so the focus of the Guides Manager, too. The manager’s window can be kept open while navigating your document.
To reuse the same guides for consistency across multiple pages/spreads, create them on a master page and apply that master to publication pages as needed. To set guides using a master page:

- In the Pages Panel’s Master Pages section, click Add Master.
- With the new master visible in the Document View, use the Guides Manager to set up your guides.
- Select one or more publication pages in the Pages Panel’s lower section.
- Drag the master’s thumbnail from the Master Pages section onto one of your selected pages. The master is applied to the entire selection.
Considerations when using column guides
Your first question when creating column guides will be how many columns and rows are needed for the design you have in mind.
Answering that is a discipline you’ll develop with time and practice, so don’t be discouraged if your initial choices produce poor-looking results.
Affinity Photo Ruler Ipad
We’ll work through a visual example in a moment to show why your starting and final settings may be very different. First, let’s look at some considerations to bear in mind.
1. An even or odd number of guides
An odd number of columns provides space within your layout to be playful. You might place a pull-quote or a picture entirely within the ‘odd’ column or span it across one or more adjacent columns.
2. Line length
The numbers of column guides and text columns on a page do not have to match—and often will not. A column of text may span multiple column guides. Try to look past the literal shapes formed by the guides and consider how text frames, picture frames and other elements should sit against them.
3. Work towards balance
Think how each element added to a page affects its centre of gravity and how you can maintain balance. Like actual content, white space affects balance.
4. Deviate for impact
Don’t be afraid to break away from your column guides’ structure.
If a grid of picture frames, for example, looks uniform and rigid, try merging two or more of them or extend a picture so it bleeds off the page. Column guides are constrained by page margins, but your design doesn’t have to be.
However, don’t deviate so much that clarity of the page’s structure is lost. Consider the proportions of deviations; when extending an element’s width into an adjacent column, try doing so in multiples of the gutter width, say.
5. Steer the reader’s path
Be mindful of blocking the reader’s path through the page. A break in a text frame might be jarring; repositioning or sizing a pull-quote and allowing text to flow organically around it, using Publisher’s Text Wrap options, may help.
6. Research
Dissect a variety of professional publications and documents to work out their formal structure. Look for places where designers have allowed elements to break out of column guides and consider why they have done so.
An exercise in iterative design
Take the following scenario for a magazine article’s opening page. It illustrates how you might initially misjudge the number of column guides needed for a strong page design—and why it’s important to experiment with settings as you learn more about page design.
Our page will contain a headline and a standfirst (a brief summary or introduction). For simplicity’s sake, we will not change these between iterations.
The real puzzle is how many columns to assign to two text frames, snapped to the inner and outer margins, and a pull-quote and picture frame that add visual interest down the page’s centre.
We’re experimenting only with the number of columns here; our row count is fixed at 1 and the gutter between column guides is 1 pica (12 points) wide.
1. Five column guides
In the left example shown below, each of the body text frames spans two column guides. We’ve sized the picture frame so it cuts into them, but haven’t mimicked that on the pull-quote in order to avoid introducing an undulation down the page.
At just one column wide, the pull-quote is dwarfed by the body text either side of it. Line lengths either side of the picture frame are arguably too short.
2. Seven column guides
There’s too much emphasis on the supporting elements in the centre of this iteration. The pull-quote must be three column guides wide; one wide would make it even narrower than before, while two would shove it off-centre and ruin the page’s balance. Consequently, it dominates the page.
Extending the picture frame’s width to five columns would make line lengths either side of it terribly short.
3. Nine column guides
Line lengths throughout the body text are good here. However, with the three text frames being equal in width, the pull-quote loses impact despite its larger font size. The hierarchy has become too flat.
4. Eleven column guides
Eleven columns sounds like a lot, but this page design shows that a low double-digit quantity can work well. This shows why it’s crucial not to give up too soon. Experiment and compare against earlier, simpler column guide configurations.
Obsidian meaning in english. The picture box encroaches on the text only a small amount, so line lengths are comfortable to read throughout the text frames. Importantly, the hierarchy of text elements is clear.
The pull-quote here is the second narrowest among all four iterations. It’s only slightly wider than in our initial design, yet easier to fit text to its line lengths, which are in turn better for reading.
An 11-column grid has proved to be the right recipe for balance and good proportion in this specific layout. Don’t let this steer you towards always starting with a large number of columns all the time, though. A simpler setup is appropriate in many cases, whereas a more complex one might get in the way and slow you down.
Affinity Photo is an incredibly powerful program, but it can be overwhelming at first. To help you jumpstart your photo editing skills, I put together this list of the best tips and tricks. Whether you have used Affinity Photo for an hour or a year, I hope you find this list to be valuable. 🙂
Affinity Photo Download
1) Essential Keyboard Shortcuts
- B = Paint Brush Tool
- V = Move Tool
- [ and ] = Make brush size smaller and bigger
- Command + J = Duplicates current layer
- Command+ and Command– = Zoom in/out
- Space Bar = Temporarily brings up View Tool
2) Paint Brush Shortcuts
Affinity Photo Ruler Guides
- Holding down Shift allows you to paint straight lines
- With the brush tool out, hold down Option and click anywhere on your image. Your Paint Brush is now loaded with the exact color you clicked on.
- X = Switch between your foreground and background colors
3) Selection Shortcuts
- Q = Enter quick mask mode, which allows you to paint a selection. Painting in white adds to your selection, while painting in black removes from your selection. Red means it is not selected.
- Your Selection Brush Tool naturally adds to your selection. Hold down Option while painting to remove from your selection.
- Command+Shift+I =Invert your selection
- Command+D = Deselect
4) Layers
- Command + [ or ] = Cycle up or down your layers
- Select multiple layers, and press Command + G to group them.
5) Resizing Images
- Command + Option + I = Brings up a dialog box that allows you to resize your image.
- Exporting images with the quality set to 97-99 hardly reduces its quality, but drastically lowers its size.
6) Adjustments
- Command + L = Levels (to give your image a nice “pop” bring the Black Level and White Level sliders in to where the graph starts)
- Command + U = HSL
- Command + M = Curves
7) Scrubby Sliders
- You can click and drag on “Flow”, “Width”, “Tolerance”, etc. to change their value.
8) Snapping
- Hold down Option to temporarily disable snapping.
9) Guides
- Command + R = Brings up the Rulers
- With the Move Tool (V) you can click and drag on the Rulers to bring out guidelines.
- Command + ; = Hide/show the guidelines
10) Filters
- Instead of going to “Filters”, try going to “Layer”, “New Live Filter Layer”. This allows you to modify your filters after you have applied them.
Bonus Tips and Tricks!
- Command + , = Brings up your Preferences for Affinity Photo. From here you can modify any keyboard shortcut to whatever you want it to be.
- The Affinity Forums are extremely helpful. If you have any questions, be sure to ask them here. I am amazed at how responsive Affinity’s staff is. They answer most questions in under a few hours.
